网站建设时浮动窗口被Flash遮挡怎么办
作者:潍坊设计 网址:http://www.536123.com/technology/fudong-chuangkou.htm
网站建设时浮动窗口是常用的一种功能,特别是在线客服功能,大多数网站都是使用浮动窗口显示。在制作网页时,如果页面中有Flash动画,当浮动窗口和Flash动画重叠是经常会出现浮动窗口会隐藏到Flash动画后面,当Flash动画占用网页面积特别大时,会非常不方便。
如果出现浮动窗口被Flash遮挡的情况,处理起来非常方便,把Flash背景设置成透明,并且把浮动窗口所在层的z-index样式的值设置成网页中最大的,例如1000。这时就不会出现浮动窗口被Flash遮挡的情况了。
有时候出现浮动窗口被其他元素遮挡时,就是因为浮动窗口所在层的z-index小于该元素的z-index。
网站建设Flash背景设置成透明
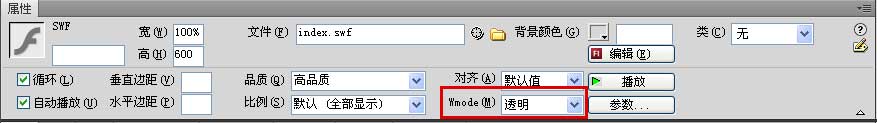
如果你使用的是Adobe Dreamweaver CS5,方法非常简单,首先点一下Flash选中Flash,然后把属性面板上的“Wmode”的值设置成“透明”就行了。

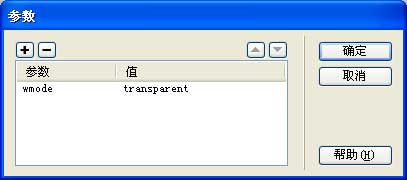
如果你使用的是Dw以前的版本,可以点击属性面板上的“参数”按钮,增加一个“wmode”参数,参数的值设置成“transparent”就行了。

当然也可以直接修改代码,非常简单。在Flash的“object”标签里面增加一个参数“<param name="wmode" value="transparent" />”就行了。
网站建设如何设置层的z-index样式
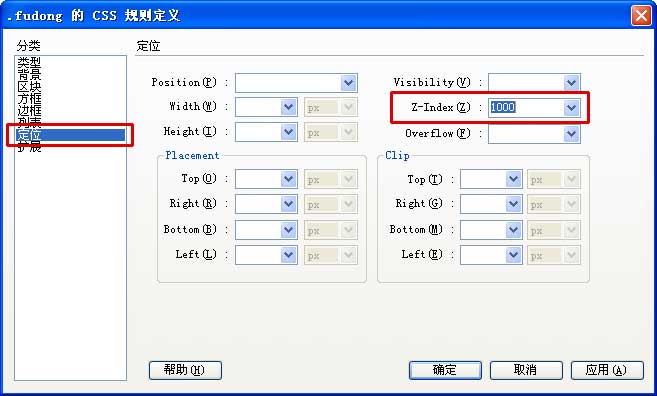
如果使用的是Dw,方法非常简单,例如浮动层的class名称为“fudong”,打开.fudong的CSS设置面板,选择“定位”,然后直接输入z-index的值就可以了。

也可以直接修改CSS文件,找到样式.fudong,然后修改z-index的值,如果没有就增加一个。代码参考:<style type="text/css"> .fudong { z-index: 1000; }</style>
网站建设浮动元素注意事项
以上设置和代码是解决浮动窗口被遮挡这个问题的,不是浮动窗口的所有代码,浮动窗口需要设置很多CSS,还要依靠Javascript来支持。
网页上的浮动元素容易造成网站可用性的问题,因为很多浮动元素往往和广告联系到一起,用户在实际浏览网页时,很容易忽略浮动元素上的内容,所以尽量减少浮动窗口,把在线客服链接直接加到网页上的固定位置比较好,例如网页页眉或页脚,当然不要设计的太像广告。
上一篇文章:网站建设为什么要通过 W3C 标准认证
下一篇文章:如何选择和购买网站虚拟主机


